מגמות מודרניות בעיצוב ממשקים ניידים
השראה / / December 26, 2019
עיצוב אור

העיצוב השטוח של אור היה נטייה לאסתטיקה. המרחב סביב חפץ אינו משמש או ממוסגר (באמצעות הדרגתי, צללים וכדומה). זה מאפשר לך ליצור ממשק פשוט עם דגש רק על המידע החשוב. לא נושא אלמנטים עיצוביים סמנטי עומס מוסרים, מתחקה דחייה ברורה של הקישוטים הריקים.
עיצוב תאורה לא להסיח את תשומת לב רבה מדי לעיניים עוזר לגלוש בשקט על פני המסך ורק להתמקד בתוכן. פתרון זה מאפשר לנווט בממשק בקלות, וזה חשוב עבור המשתמש. האסתטיקה מודרנית ואלגנטית לא נעה רק לעין, אבל משאיר רושם טוב.
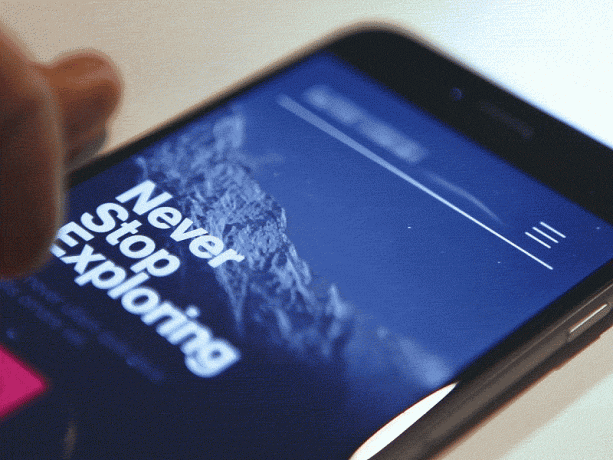
גופן עבור כל

מעצבים לסרב ממגוון רחב של גופנים על מסך לשים לב לטיפוגרפיה. במקום להשתמש גופנים או גופנים מרובים הוא פשוט לשנות את גודל הגופן. זה מאפשר להפריד את קטעי תוכן ספציפיים.
שימוש בגופן המרבי היחיד ברחבי היישום עובד לא רק הכרה, אלא גם עבור התקשורת של ערוצים שונים: יישומים, גרסה לנייד אתר אינטרנט של האתר. זה מאפשר לך לאסוף את כל פריטי ממשק יחיד, משולב. בנוסף, משתמשים נוחים גלילת טקסט קל למצוא את המידע.
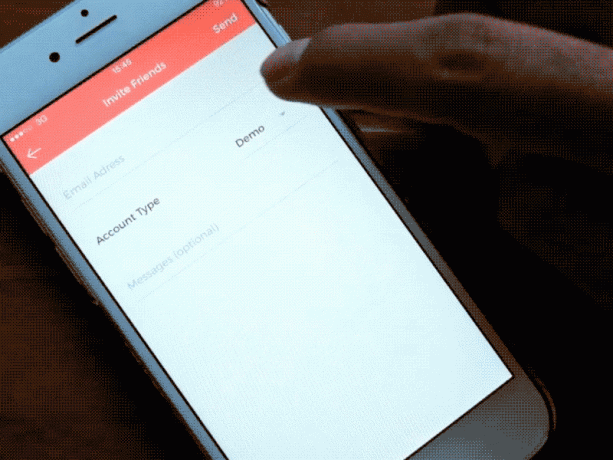
מודולים וחוסמים - אין קווים

קו לפני מפרידים המשמשים לזיהוי חלק או קטגוריה מסוים על המסך. התוצאה היא קומפקטית, אבל הממשק עמוס. נטישת קווים, מעצבים החלו בלוקי קבוצה, הפרידו כל "אוויר" אחר - שטח ריק. כתוצאה מכך, את המראה של היישום הופך חופשי טהור יותר.
הרצון להיפטר קווי פורמאליות ובלתי המפרידים מופיע בשל הדרישות של המראה המודרני של הבקשה אשר מלכתחילה - את הפונקציונליות. לכן, כדי לנצל את השטח ככל האפשר, המעצבים החלו לחפש פחות בשיטות פולשניות של בידוד. לדוגמא, במקום הקווים המשורטטים בשימוש גודל גופן או קישורי תמונה מוגדלים.
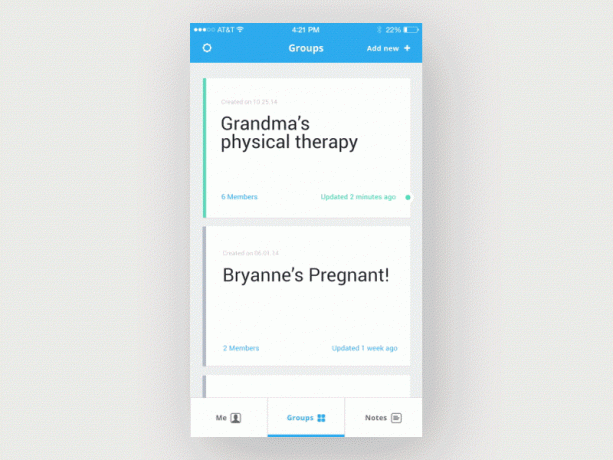
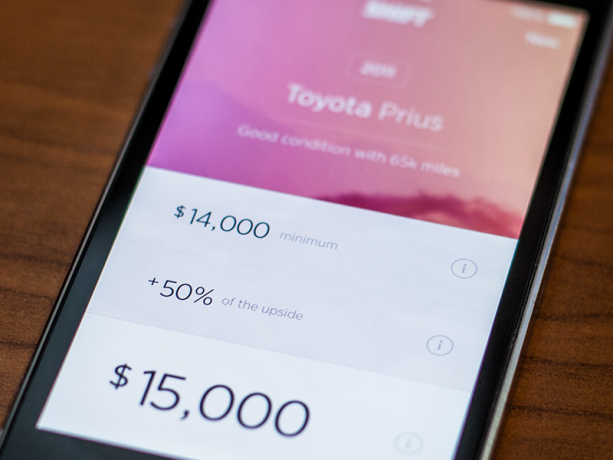
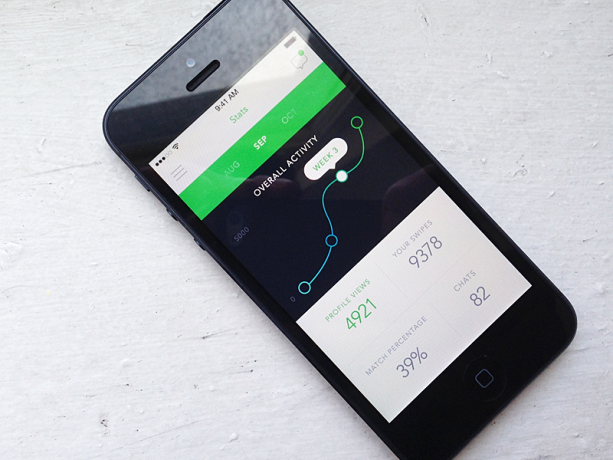
הנתונים באור הזרקורים

העדפות משתמש מסיטות יותר ויותר לכיוון ממשקים פשוטים. לכן, מידע חשוב יוגש לידי הביטוי: הדמויות להתבלט (שוב על ידי הגדלת גודל הגופן וצבעים בהירים) כדי למשוך את תשומת הלב של הקהל.
שימוש בגופנים משופרים וצבעים עשירים, זה קל יותר למשוך תשומת לב לאזור מסוים בלי פקודות והקשות נוספות מתבלטות. המשתמש במהירות מקבל מידע דרך המיקום הנוח שלו וניווט קל.
Mikrointeraktiv

Mikrointeraktiv - הם אלמנטים קטנים, כגון אנימציה, אשר מופיעים תלוי תרחישי שימוש. תרחישים כאלה במצבים שונים עשויים לכלול פעולות סטנדרטיות, קופצים הודעות על המסך, האלמנטים המגיבות לחיצה.
Mikrointeraktiv לשמש אות עבור המשתמש לבצע כל פעולה. לדוגמה, זה מתאים להגדרות עבור עצמם, ולעזור לו כדי מוקפץ הודעה לעזרה. יישומים אינטראקטיביים ערוך היטב, קל לשימוש, כיף המשתמשים זוכרים טוב יותר.
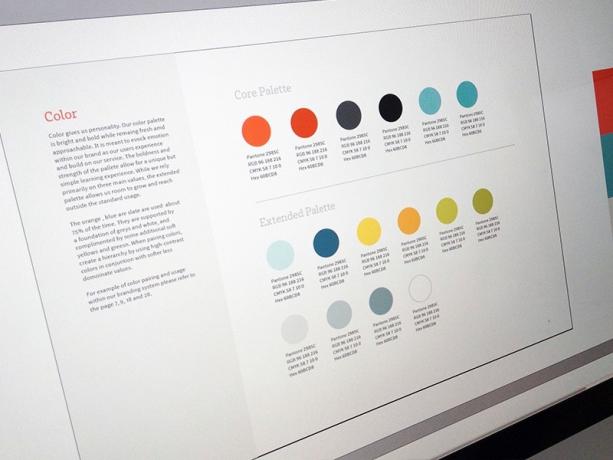
לוח קטן של צבעים

לאחר התפשטות ההבחנה של עיצוב מטוס ב 2013, כאשר כל בהירות ההשראה ואת הפשטות של עיצוב, שכללו שימוש צבעים פשוטים באופנה. היום, שני מעצבים ומשתמשים כאחד מעדיפים מספר קטן של צבעים.
צבעים צריך להדגיש את מצב הרוח הכללי, להדריך את תשומת הלב של המשתמש, שבו יש צורך ליצור חיבור עם המותג. עם מספר קטן של צבעים קלים על מנת לשקף את הזהות הארגונית. בנוסף, משתמש כמו האסתטיקה הזאת, בגלל תשומת לב לא מפוזר, כמו במקרה באמצעות מגוון של גוונים, וכך קל יותר למצוא פונקציות מפתח ולנווט את הזרם מידע.
רב שכבתי ממשק

ממשקים המיועדים עקרונות סקאומורפיזם קודם לכן. ההנחה הייתה כי העיצוב עוקב צורה של עצמים אמיתיים (כגון יומן במחשב נראה כמו לוח שנת נייר שולחניים, כל הסמלים מבוצעים 3D). עכשיו - עם הפופולריות של עיצוב שטוח - ניתן לראות נסיגה של עיקרון זה על שולי הדרך, כמו שיש את ההזדמנות לייצג עומק בדרכים אחרות. בעיקר - באמצעות שכבות. זה עוזר ליצור תחושה של עומק וגודל כדי ליצור אובייקט מוחשי.
העיצוב השטוח הזה מסתכן בכך "שטוח מדי", ואת הקו הדק: כמשתמש לנווט ביישום שטוח ולהשתמש בו, אם הוא משמש כדי להקיף 3D? יש פתרון - שכבות. עזרה שכבות להטיל אובייקט אחד למשנהו, כדי בניית מערכת יחסים בין אלמנטים ולהאיר החשוב ביותר.
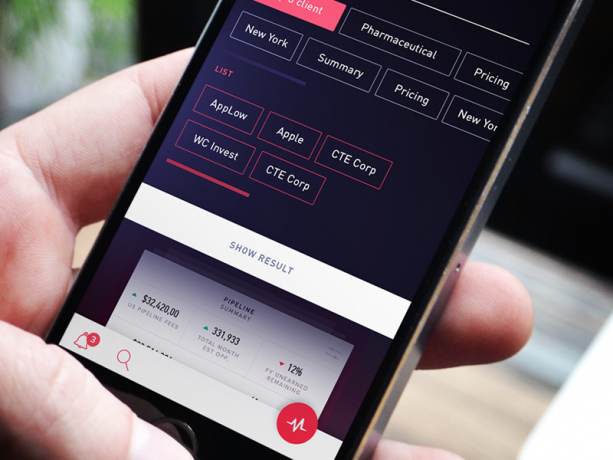
כפתורים שקופים

כפתור שקוף - כפתור בלי צבע המילוי, שגבולותיו מסומנים שבץ יפה מאוד. במקרה זה, רק צורות הפשוטות משמשות: מלבנית או מרובע, עם פינות ישרות או מעוגלות. כפתורי טקסט פשוט כזה ומינימליסטי.
כפתורים שקופים למשוך את תשומת לב המשתמש, תוך שמירה על מראה מסודר, לא מתבלט, ומודרני. בנוסף, אפשר לבנות היררכיה, אם אתה משתמש בכמה סוגים של כפתורים. לפיכך, הכפתורים השקופים צריכים נקודה לפונקציות הנוספות או מתנהג ביניים, ועל צללים כמה מוחלים, המשתמש יכול לקרוא את היחס ההיררכי בקלות.
מחוות

עם כניסתה של חיישנים והתקנים המשתמשים ג'ירוסקופים להיות בתנועה אינטליגנטית יותר. אינטראקציה אנושית עם המכשיר מתאפשרת לא רק באמצעות ברזים, אבל הסימן האמיתי.
אנשים מבינים באופן אינטואיטיבי איך המכשיר מגיב המחווה. אם אתם שואלים את המשתמש (לא משנה מה זה מין או גיל), כיצד להסיר פריט, זה רק תנועה אחת smahnot אותו מהמסך. עם ניסיון של משתמשי הגדלה לחץ על הכפתור פחות ויותר גלילה. דרכי אינטראקציה עם המכשיר הופכים יותר אינטראקטיבי, ועל המסך מתפתח למשהו יותר מסתם שטח עבור קליקים.
תנועה

בזכות חידושים מעצבי הטכנולוגיה הצליחו לשלוט בתנועה של שכבות עם סגנונות. אלמנטים עיצוביים Moving יכול ללבוש צורות רבות, כולל מעברים, אנימציה, ומרקמים אפילו המחקים את עומק 3D. חברים למדו להביא הכל לתוך תנועה מבלי לבקש מעצבים או מפתחים. אלו הם תהליכים המשנים תוכן משלהם, לשנות אלמנטים, חפצים, נתונים, במהירות לקרוא את החשוב ביותר.
התנועה משכה תשומת לב. אבל חשוב להבין שזה יכול לעזור למשתמש, והוא יכול להסיח את דעתו. ועם תנועות צריך לדעת מתי להפסיק. אבל באופן כללי, ביטוי ויזואלי של התגובה קרובה מגדיל את החשיפה שלהם בשל הגורם וואו.
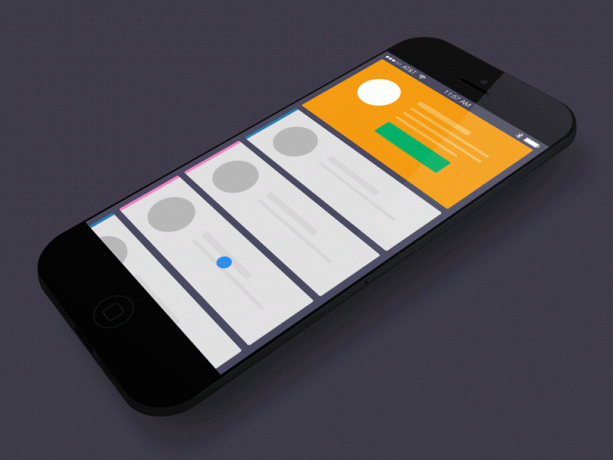
תרחישי משתמש קצרים

משתמשים כבר לא צריכים להבין את המבנה המורכב של הדפים. מעצב יוצר דף בודד, שעליו, כנדרש, יש אלמנטים נוספים. פתרון זה עוזר לחסוך זמן ומאמץ. לדוגמא, הטופס יוצג באופן אוטומטי או מודגש כאשר המשתמש מגיע לאזור מסוים ונעלם כאשר הוא נע למשנו.
Smartphone משתמשים כמו זה כשהכל קל ופשוט ביישום. חווית העיצוב כולו מחויבת להבטיח למזער מאמץ המשתמש ולהגביר את מהירות התגובה, כך סקריפטים להתקצר.
סטנדרטי עיצוב - הפתרון הטוב ביותר

תקני עיצוב - תהליך של יצירת שפה ויזואלית בשלב התכנון הראשוני. קבוצות מוגדרות של סטנדרטים: הצבע, סמלים, המצגת הכוללת של החומר.
הגדרת הסטנדרטים מסייעת ליצור מוצר הגיוני ועקבי ללא התאמה על פלטפורמות שונות. זה מאפשר להפחית לאפס את האפשרות של טעויות ביישום הפרויקט קל יותר לשינוי בעתיד.
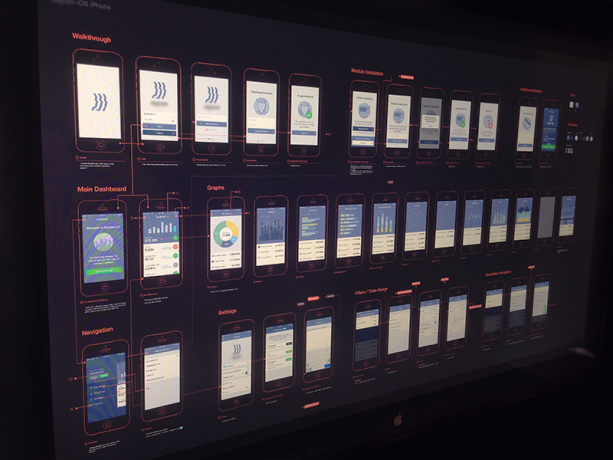
prototyping

Prototyping - זה עבודה ראשונית על גרסה מוקדמת של המוצר. באמצעות אב טיפוס ליצור עיצוב פונקציונלי, לחזות שינויים אפשריים להגיב לבקשות המשתמשים מבלי לבזבז זמן וכוחות המעצבים.
יצירת פתרונות ניסיוניים סבירים - אב טיפוס שיכול להיות איכותי יסתדרו הרכיבים המרכזיים של הפרויקט: המאפיינים החשובים ודרישות טכניות. זה עוזר לחסוך זמן ומשאבים, כדי לומד מניסיון, וכדי לנהל טוב יותר את תהליך יצירת המוצר.