כיצד ליצור נושא עיצוב עבור Google Chrome
תוכנית חינוכית דפדפנים / / December 19, 2019
אם אתה לא אוהב את העיצוב הסטנדרטי של Chrome או שזה פשוט נמאס, אתה יכול בקלות ליצור עיצוב משלך.
יהיה עליך מעצב אינטרנט ייעודי קצת השראה וכמה דקות של זמן פנוי. למרות שאם יש לך פרפקציוניזם, אתה יכול לבלות כמה שעות. ראה הוזהרת. :)
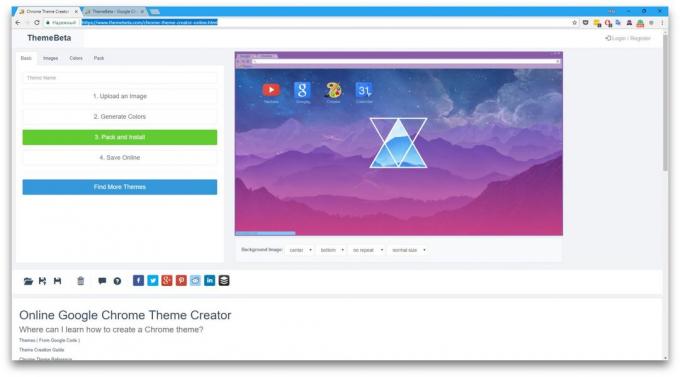
אז, פתח יישום אינטרנט ThemeBeta. תראה כרטיסיות עם הכלים כדי ליצור בצד השמאלי של החלון, ואזור עבור טרום מופע ימינה.
בנאי זה מאפשר לך ליצור נושאים במצב חצי אוטומטי. אבל אתה יכול גם להגדיר את הכל באופן ידני כדי לגרום עקבי לחלוטין עם הטעם שלך.
1. דרך פשוטה
השורה התחתונה היא זו: שאתה טוען המעצב כל תמונה אהובה, ואת ThemeBeta להשתמש בו כרקע הבסיסי עבור הנושא החדש ומתאים אוטומטית את הכל צבע הרישום.
כדי להוסיף תמונה, תחת הלשונית הבסיסית, לחץ על עלה תמונה ובחר את התמונה שאתה רוצה במחשב. ואז, כדי להקים עורך נושא צבע, לחץ על 'יצירת צבעים.

אם אתה מרוצה מהתוצאה, לחץ חבילה ולהתקין ולאשר את ההורדה, ולאחר מכן להוסיף את נושא Chrome. דפדפן מייד מפעיל את העיצוב החדש.
אם לאחר בהגדרות האוטומטיות ברצונך לשנות צבעים או להוסיף רקעים בודדים עבור אלמנטים שונים של הנושא, אתה צריך את הכלים בכרטיסיות שונות. קראו עוד על אותם - בסעיף הבא של המאמר.
2. דרך מתקדמת
שיטה זו היא ידנית אישית את צבעי הרקע והטקסט עבור הנושא החדש.
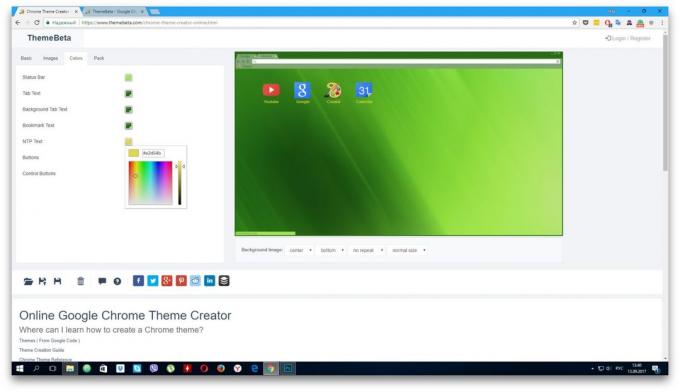
כדי לבחור תמונה או צבע כרקע עבור אלמנטים עיצוביים שונים, להשתמש בכלים תחת תמונות הכרטיסייה. את העכבר מעל כל כלי, בצד הימני של חלון מעצב יראה באיזה חלק של שינויי הנושא. לדוגמה, רקע NTP כדי להתאים אישית את הרקע העיקרי. בכרטיסיית רקע מאפשר לך לבחור את כותרת אתר ברקע.

לאחר שעסק הרקעים, אתה יכול להגדיר את צבע הטקסט בכרטיסיית הצבעים. הנה, הכל עובד באותה צורה. יש רשימה של כלים, צבע על כל אחד מהם - ובחלון הזכות לראות, שעבורה הוא אחראי.

כאשר סיים עם צבע רקע וטקסט, הכרטיסייה ולחץ לארוז ולהתקין, להוריד ולהחיל את הנושא הנבחר.
בנוסף, אתה תמיד יכול לבחור ולהתקין אחד מני רבים מן המוכן מן בסיס ThemeBeta או פקיד מדריך Google. אם אתה רוצה לחזור עיצוב סטנדרטי, עבור אל הגדרות Chrome ונקודת ההפך בעתיד, "נושאים" לחץ "ברירת מחדל זום".
ThemeBeta →