כיצד להפוך את אתר אינטרנט בחינם, אם אתה לא יודע איך התוכנית
שירותי אינטרנט / / December 24, 2019

ליסה פלטונוב
מחבר Layfhakera.
למה אני צריך אתר כרטיס ביקור
כל הילדים המגניבים יש אתר אינטרנט. הוא כמו תיק: אתה תגיד את מה שאתה יכול לעשות, מציג דוגמא של מלית המחיר שלך.
אתר כרטיס מסייע ליצור מותג אישי ומשמש פרסום חינם. כאשר פרויקט חדש בשבילך זוכר מלכתחילה. מניע זה בפיתוח: רוצה לעשות עבודה רבה כדי להוסיף דוגמאות לאתר.
בנוסף, האיסוף בדף אחד של הפרויקט שבו השתתף, אתה רואה את התוצאה - זה לא נותן הערכה עצמית נופל דרך הרצפה ועוזר להתמודד עם התסמונת המתחזה (כאשר נראה כי אתה לא מסוגל כלום אתה יודע).
אז החלטתי שאני צריך אתר ולהפוך אותו באותו היום.
שלב 1. לבחור פלטפורמה
אני יצרתי את האתר עצמו, ללא מפתח ומעצב. לשם כך, יש פלטפורמות מקוונות רבות המאפשרות להרכיב דף מתוך תבניות מוכנות מראש. השתמשתי מעצב "עסקים Tinkoff». בכל זאת, אתה יכול ליצור אתרים בחינם, גם אם אתה לא לקוח של הבנק, ואין צורך לקנות אירוח - גם הוא, הוא בחינם.
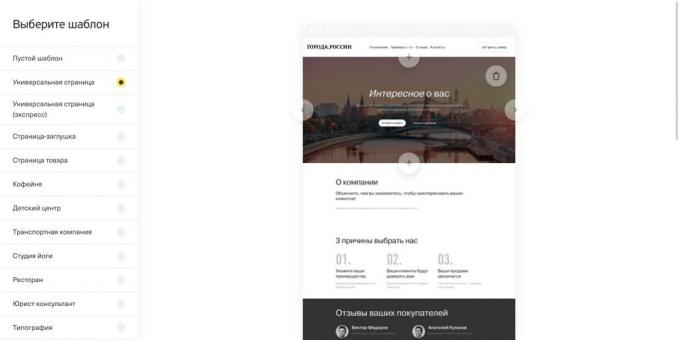
שלב 2. בחר תבנית

בתוך הבנאי, יש תבניות עבור עסקים שונים: בתי קפה, מרכז לילדים, מכירה סיטונאית, קידוח בארות, בנייה של בתים. תבנית מתאימה באתר הקטן שלי לא הייתה, אז בחרתי דף ריק והחלטתי לאסוף את עצמה.
שלב 3. לבוא עם מבנה
כאשר אתה יוצר אתר, אתה רוצה ללכת ישר אל החלק המעשי: תבניות יחידות בחרו לנסות למקם אותם ברצף שונה, ניסוי עם גופנים ורקעים. עשיתי כך, בגלל מה בילה יותר משעה. זה לא היה יצירה הגיונית של האתר, ואת מעצב המשחק הממושך. ואז הבנתי את הטעות שלי: אין טעם להוסיף אלמנטים שונים ולסדר מחדש אותם ממקום למקום. אחת צריך קודם להבין מה קורה באתר.
אז לזכור, ראשון לבוא עם המבנה למלא את האתר, ולאחר מכן לעבוד על העיצוב.
מבנה - הוא חלקי האתר. רציתי להראות שאני יכול לעשות כסופר, ולתת דוגמאות של עבודתם. בלוקים סמנטיים התהפכו "משחקים", "פרויקטים מיוחדים", "מבחן" ו "מאמרים". אני צריך עוד כיסוי וקטע עם אנשי קשר - כלומר בסך הכל שש יחידות.
מדורים כי אתה בא עם, אז אתה יכול לעשות עם כובע (בחלק העליון של האתר). זה יפשט את הניווט: המשתמש יכול לעבור ישירות אל הבלוק הרצוי, לא כדי לגלול את הדף למטה.
אם אתה לא יכול לבוא עם המבנה, להסתכל באתרים של אנשים קטנים של המקצוע שלך. שימושי עבורי אתר העורך הראשי לודמילה Sarychev ו תיק עורך ולדימיר לבדב. על "Exchange Glavred"הרכיב תיק של מחברים, קופירייטרים, עורכים ומגיהים - רעיונות צצים יכולים להיות שם.
שלב 4. כיסוי איפור
כיסוי - הוא הדבר הראשון שמשתמש רואה ביקור באתר האינטרנט. זה יוצר רושם עלייך, אז תנסה לעשות את זה מגניב.
בחר תבנית
האתר בונה "עסקי Tinkoff" יש שבע תבנית עורות. אם ליצור חנות מקוונת, הוא פורמט מתאים עם תמונה בדף. הוא נותן הבנה של מה באתר: על שוקולד, שקיות בעבודת יד או זרי כלה.
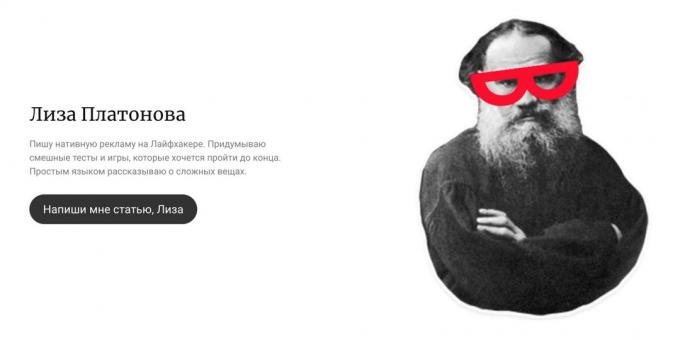
אני יוצר תוכן. אין לי מה לשים בעמוד הראשון, אבל את עצמו, אבל על כל המסך, כך שהתמונה אינה כשורה. אז בחרתי תבנית עם טקסט ותמונה משמאל לימין:

הגדר את התבנית עבור עצמם
כל מבנה הבלוק ניתן לשנות על ידי הוספה או הסרה של אלמנטים מיותרים. לדוגמה, אני לא צריך nadzagolovok, אחד הלחצנים קישורים לרשתות חברתיות, ולכן נאלצתי להסיר אותם.
תמונת הוספה
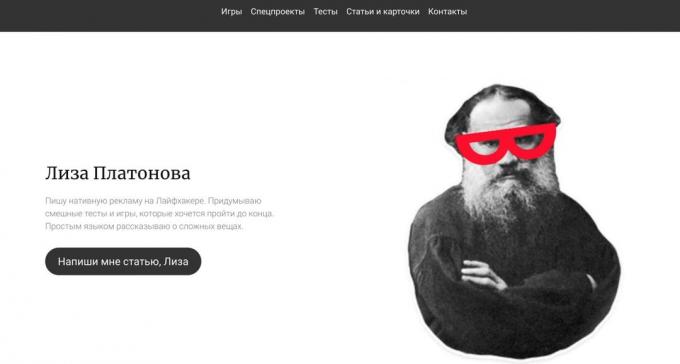
הסלפי ותמונות מהחופשה לא יעבוד, אתה צריך משהו פחות רגועים. לא מצאתי תצלום מתאים, אבל זה היה אהוב של מדבקת המברק. כדי להתחיל, החלטתי להשתמש בו, ולאחר מכן הוחלף על ידי התמונות שלך. אם אתה רוצה, אתה יכול ללכת בלעדיה: חשוב להראות לא כמה שאת יפה, וכי אתה יודע איך לעשות את המקצוע שלהם.
לכתוב על עצמך
מי אתה ומה אתה עושה? זה אמור להיות מסוגל באופן תמציתי, אינפורמטיבי משעמם. רצוי להיות כנה ולהראות מה אתה חזק. קיבלתי את זה:

תראו מה קרה
השתמש בתצוגה המקדימה על ידי החלפת הסמלים מעל פנל העורך. אז אתה רואה איך זה יופיע על העטיפה של מסך שולחן העבודה, טלפונים חכמים והטאבלטים.
שלב 5. מוסיף יחידות סמנטיות
כאשר הכיסוי הוא מוכן, להמשיך ליחידות הסמנטיות. אתה לבוא איתם על המדרגה הראשונה, ועכשיו אתה רוצה להעביר אותו לדף. כאן יהיו תבניות מעצב שימושיות. "עסקי Tinkoff" ישנם כ 150 "אודות החברה", "מוצרים ושירותים", "שלבי שלבים", "תמונות", "יתרונות" ואחרים.
עיינתי בכל האפשרויות והתיישבתי על שלושה רחובות:
- "טקסט" - כדי לתאר את הפרויקט.
- "המחוון" - לתיאור השתלשלות ויזואלית.
- "קשר" - ליצור קשר איתי.
התאם כל תבנית על ידי עצמו על ידי הוספה או הסרה של אלמנטים מיותרים. לדוגמא, בגוש "המחוון" אני לא צריך את הכותרת ותיאור - אני צריך אותם מנותק, ומשאיר רק את התמונה.
העתק אלמנטים חוזרים
מעצב מאפשר לך להעתיק את האבן שההוספה לאתר. מבחינתי, תכונה זו שימושית: אני ולהחיל אותו על אלמנטים של "טקסט" ואת "מחוון" ומקום אותם בסדר הנכון.
שלב 6. חלקים שלמים
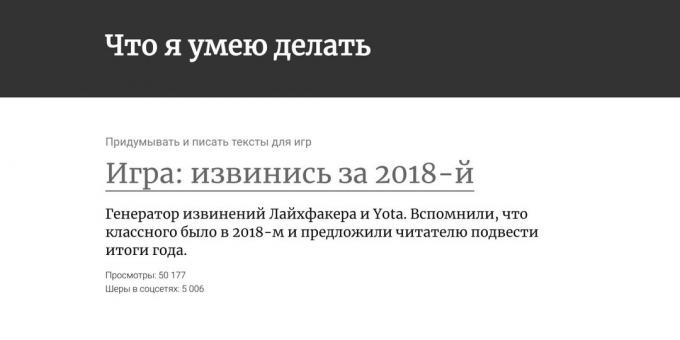
כתיבת טקסט עבור היחידות הסמנטיות
כל קטע צריך להיות הכותרת, כותרת המשנה והתיאור. לא לכתוב חכם וצודק. זה בדיוק מה שעשיתי: בכותרת של הפרויקט עשה שם בכותרת משנה - התיאור הקצר, כמו שניתן לראות הטקסט הראשי מספר צפיות וקליקים.

אתה יכול להכין נוסח מראש, אבל כתבתי מיד לאתר - המעצב זוכר את השינויים באופן אוטומטי. הייתי פעם אחת מעודכן בטעות דף והיה מוכן העובדה כי השינויים לא יישמרו. אבל הכל היה במקומו, ואני לא צריך לערוך מחדש את הגוש.
תמונת הוספה
הייתי צריך להוסיף צילומי מסך של הפרויקטים שלהם. ניסיתי תבניות שונות, ובחרתי מחוון: כך אני יכול להראות נראה כמו פרויקט של בגרסות למחשב שולחני ניידות. זום ותמונות לסובב יכולים להיות ישירות הבנאים בעת טעינת תמונות.
שלב 7. ניווט אישית
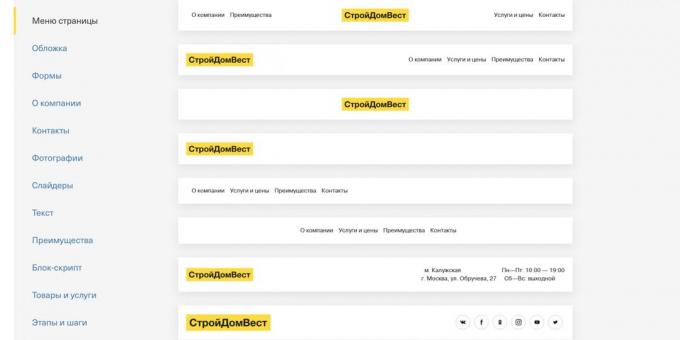
גרמת בתחומי הכיסוי ומילוי - האתר כמעט מוכן. עכשיו אתה צריך להגדיר את הניווט כי המבקר יכול ללכת ישירות אל הבלוק הרצוי.
- בחר אחת התבניות "תפריט דף". הוספתי בלוק פשוט בלי לוגו, רשתות חברתיות וכתובות.

- שנה את הטקסט ואת מספר הכפתורים. קיבלתי חמש, "משחקים", "פרויקטים מיוחדים", "מבחן", "מאמרים" ו "אנשי קשר".
- להוסיף קישורים. לחצנים יכול להוביל מקטעים של הדף (כמוני), לדפים בודדים באתר שלך או לכוון את הקורא לאתר אחר.

מעצב מאפשר לך ליצור מספר רב של דפים ואתרים בחינם: אתה יכול להפוך דפים נפרדים עבור פרויקטים שונים, לפתוח בלוג ולהפוך אותו כל בכובע.
שלב 8. בחר גופנים ורקעים
כשתסיים, ללכת לאתר הרישום. קל ומהיר להביא את כל יחידות לסגנון משותף בבת אחת, מאשר לערוך כל אחד בנפרד.
בחר רקע עבור בלוקים
בתוך הבנאי, יש ספריה של רקע: המחשה, דפוסים, וצבעים. ניתן להוריד והרקע שלך. בחרתי אפור כהה על הכותרת על השער של האתר כפתור - הוא משולב עם מדבקה, אשר מחליפה לי תצלום. אבני הנותרים נשארים לבנים.

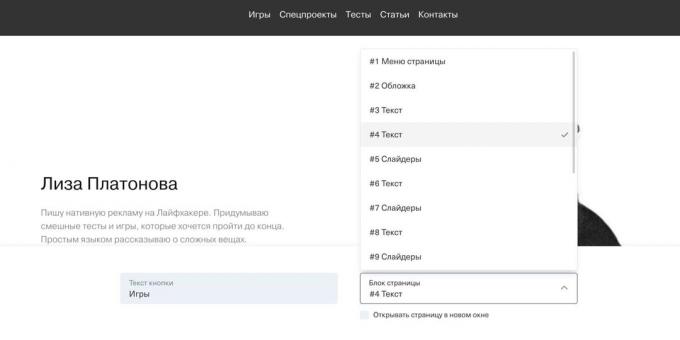
כדי לבחור גופן, אתה צריך ללכת מהעורך למעצב הראשי של הדף וללכת להגדרות.

בהגדרות יש ארבעה גופנים לבחירה. בהתחלה זה נראה כי זה לא מספיק, אבל אז מודה נפשית מפתחים: אם היו יותר אפשרויות, הייתי מששתי אותם עד הערב. ואני ניסיתי כל הארבעה ועצרתי ליד הראשונה.
שלב 9. אתר אישית
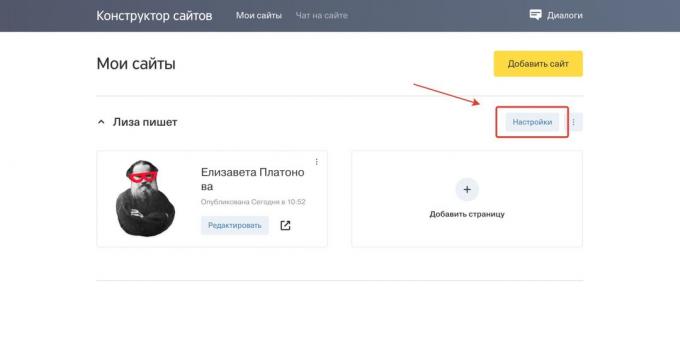
ההגדרה האחרונה, והאתר יכול להתפרסם:
- תחשבו על כתובת או לחבר את הדומיין שלך.
- קישור לאתר עם החשבון שלך "Yandex" כדי להציג נתונים סטטיסטיים.
- הוספת אתר "Yandex. Webmaster", כך שהוא יופיע בחיפוש.
- הוסף צ'אט לאתר - אתה יכול לכתוב על כל דפיו.
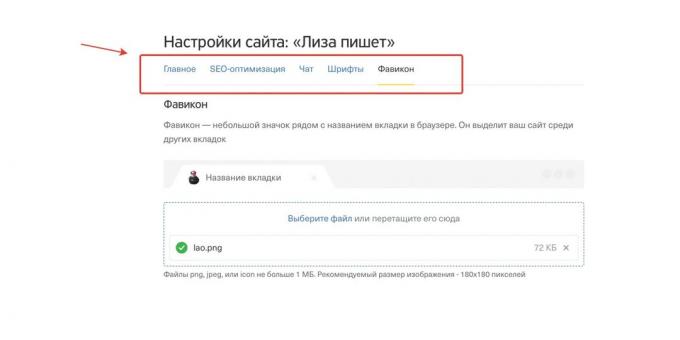
- favicon הורדה - הסמל של האתר שמופיעה בלשונית הדפדפן.

ואז שוב ללכת לעורך הדף ולחץ על הכפתור הצהוב הגדול "פרסם" בפינה השמאלית העליונה של המסך. Done! עכשיו יש לך כרטיס ביקור מקוון משלך.
כתוצאה מזה יש
בניית אתרים "עסקי Tinkoff" נקי ופשוט. אם יש לך טקסט ותמונות מוכנים לאסוף דף ב 15 דקות. אני נושא עימה כבר: ניסויים עם רקע, לא יכול לבוא עם מבנה ברור ארוך בוחר תבנית.
בתחילה זה מפריע לי כי היחידה לא יכולה להזיז את האלמנטים כדי לשנות את גודל הגופן ולצמצם את המרחק בין בלוקים. אבל המעצב של פלוס: רכיבים נעימים יכולים להיות לנצח, אימות כל מילימטר. תבניות מוכנות לחסל את הייסורים של בחירה - אפשרות טובה בשלב זה.
צור את האתר שלך